24 / 09 / 05
15分钟的LDtk超快速上手
这是由我一次分享活动演讲所使用的文字底稿延伸而来的文章,内容经过些许扩充。在本文中,我们将探讨上手关卡设计工具 LDtk 所需的最核心知识。LDtk是关卡设计的有力工具,由 Dead Cells 的开发者带来,用于 2D 关卡设计尤为便利。
我一向认为上手工具的最快方法就是使用它。所以请打开软件,一起动手吧!
在开始前
你可以在 [LDtk – 2D level editor](https://ldtk.io/) ) 下载这一工具,本文使用写作时最新的版本 1.2.5 作为参照。软件仅提供英文用户界面。
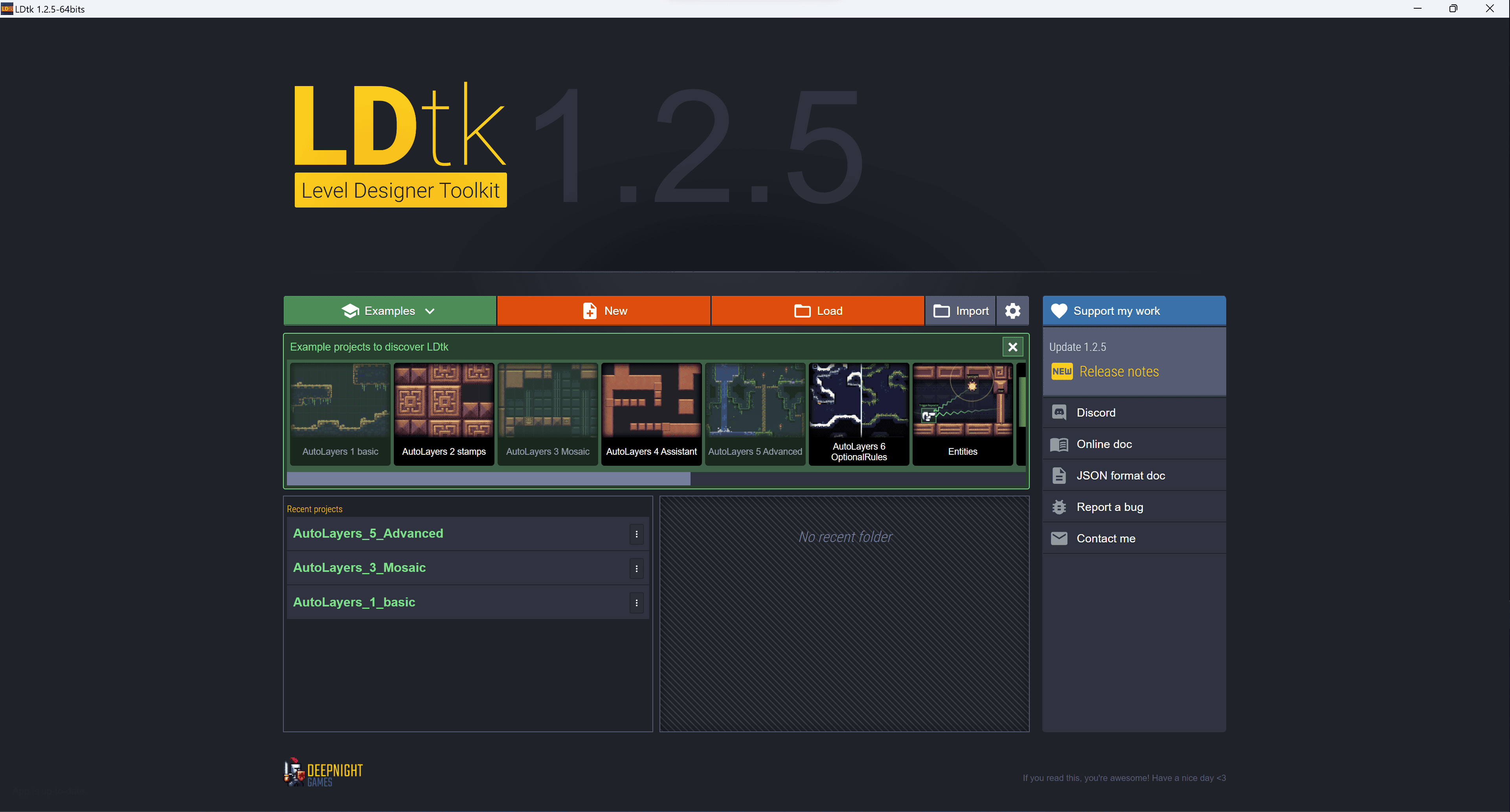
下载打开之后你应当看到如图的欢迎屏幕。
你大可直接点开「Examples」,研习二三也许就可上手。不过显然这不能成为笔者偷懒的理由——我们直接「New」新建一个设计文件。对了,记得换一个保存位置。
鉴于软件现在还不太稳定,你可以在项目设置中找到备份选项,并根据自己的喜好来调节。

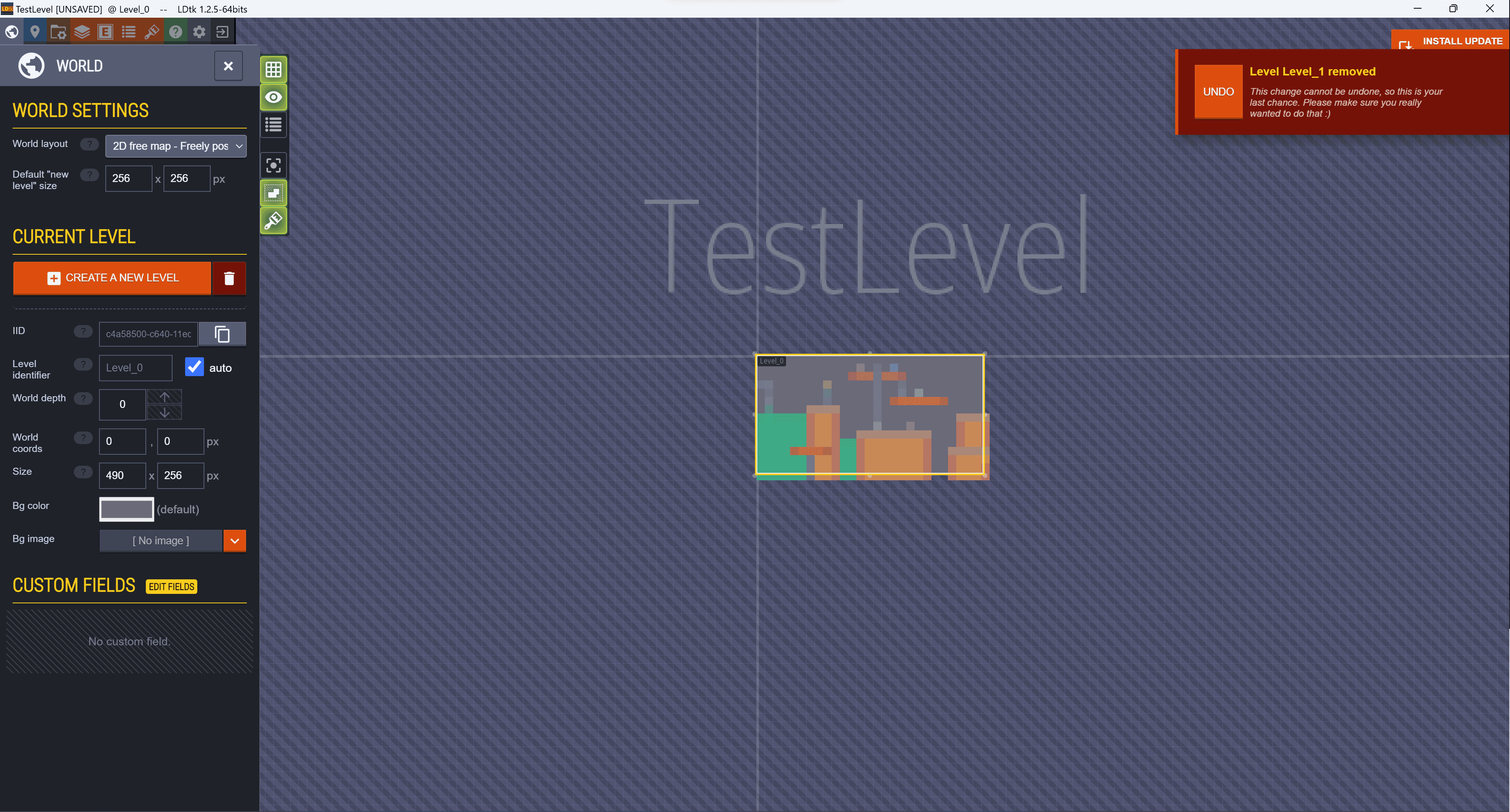
这就是关卡内部了!现在我们位于世界视图,你可以用中键移动视角,右键新增关卡,用滚轮缩放——或者同时按住CTRL缩放的更快些(啊,快的要命……)。当缩放比例尺足够大时,便会自动进入编辑状态。
首先点击![[Pasted image 20230426200748.png]] 「World Settings」对项目进行一些基础设置。例如,可以从「2D Free Map」切换至「Horizontal」(虽然接下来的教程中我们使用的仍然是自由地图)。显然,这会把关卡的衔接方式从无缝连接变成相继出现。这时候你应当看到右上角;弹出的提示了!很遗憾,任何撤销在更改之后都是不可撤销的——但你可以通过良好地设置备份选项来建立分支,用到[聊一聊版本控制 - 拉斯普的月台 (rasp505.top)](https://blog.rasp505.top/index.php/archives/10/) ) 里面介绍的理念。
接下来我们将操作设计关卡的流程,同时介绍资产管理器、设计工具和自动化工具。
资产管理
导入美术资产不是必须的,特别是在项目的早期。然而,LDtk的开发者努力将这一工具打造成一个更完善的TileMap工具集,我十分推荐用这一工具完成关卡设计的大部分流程。也许更好的做法是,首先用纸笔勾勒自己的想法,并把简单的美术资产导入到工具中,并完成关卡的细化。
原型对于游戏设计非常重要!它们不仅可以验证你的想法是否达成设计目标,
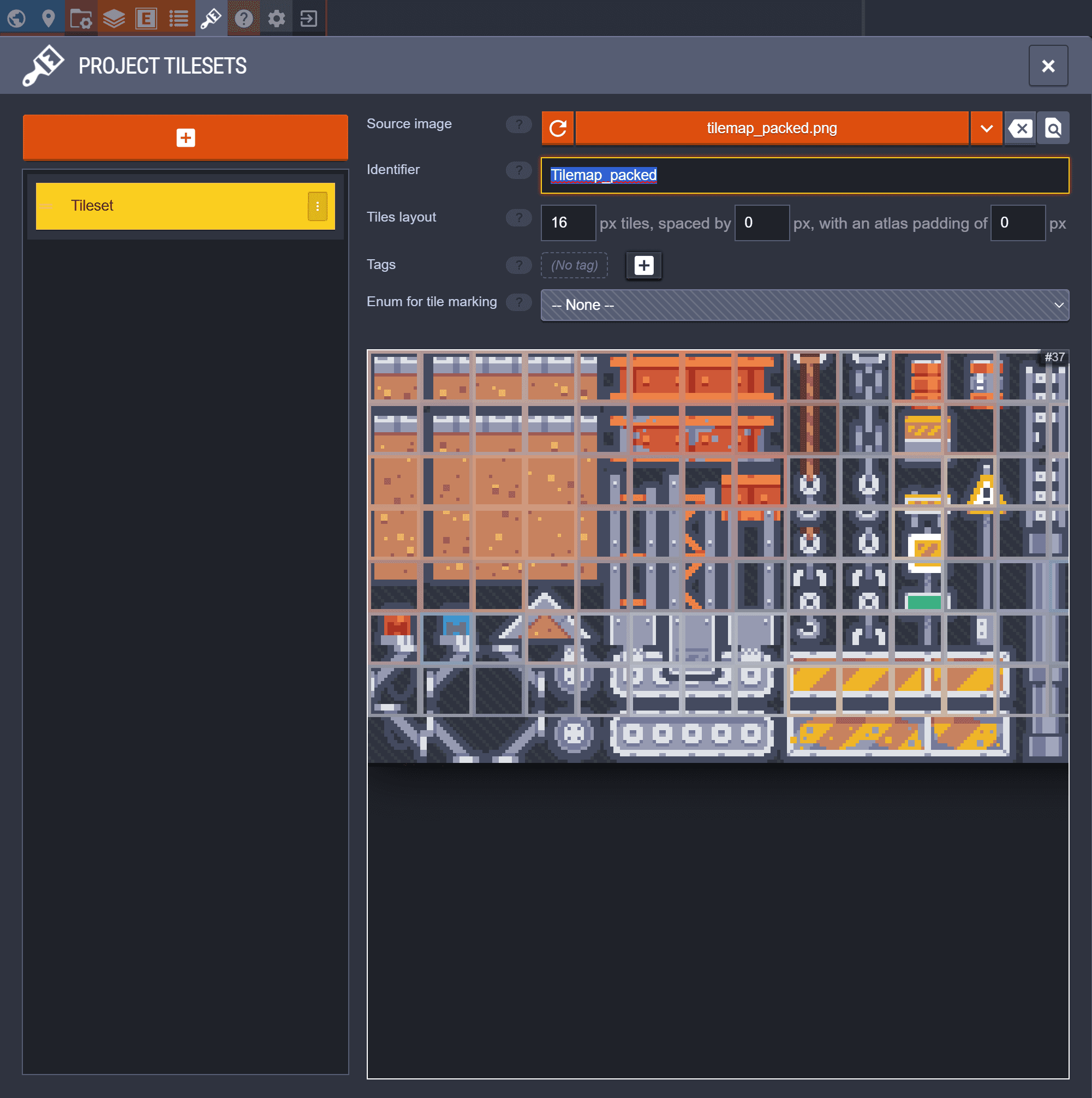
总而言之,本文将设计具备美术资产的关卡,用到的美术资产是 [Pixel Platformer Industrial Expansion · Kenney](https://kenney.nl/assets/pixel-platformer-industrial-expansion) ) 。你可以很容易地点击添加来新建一个 Tileset,并选择下载好的文件。

然而,如果仔细观察,你会发现此时这张图并没有被正确切割:许多边线从物块中穿过。调整 Tiles layout中的相关数据可以修正这一错误。怎么做?一种解决方法是:查看下载图片的大小,并数出对齐的行/列数量,经过简单计算得到正确的数值。在这里我不直接给出这张图对应的参数,请亲自试试看!至于「边缘区块好像丢失了啊……」的担忧,只要缩放一下就烟消云散了。
也请在完成切割工作之后尝试修改一下 Tileset 的名字,这样你自然而言会发现 LDtk 的命名风格:下划线连接。
你可以自由添加更多素材,并为它们打上 Tag,探索符合你自己喜好的素材管理模式。如果你觉得自己已经玩得不错了,就进入下一步吧。
设计关卡
图层
请确认你已经把关卡类型改回自由地图。
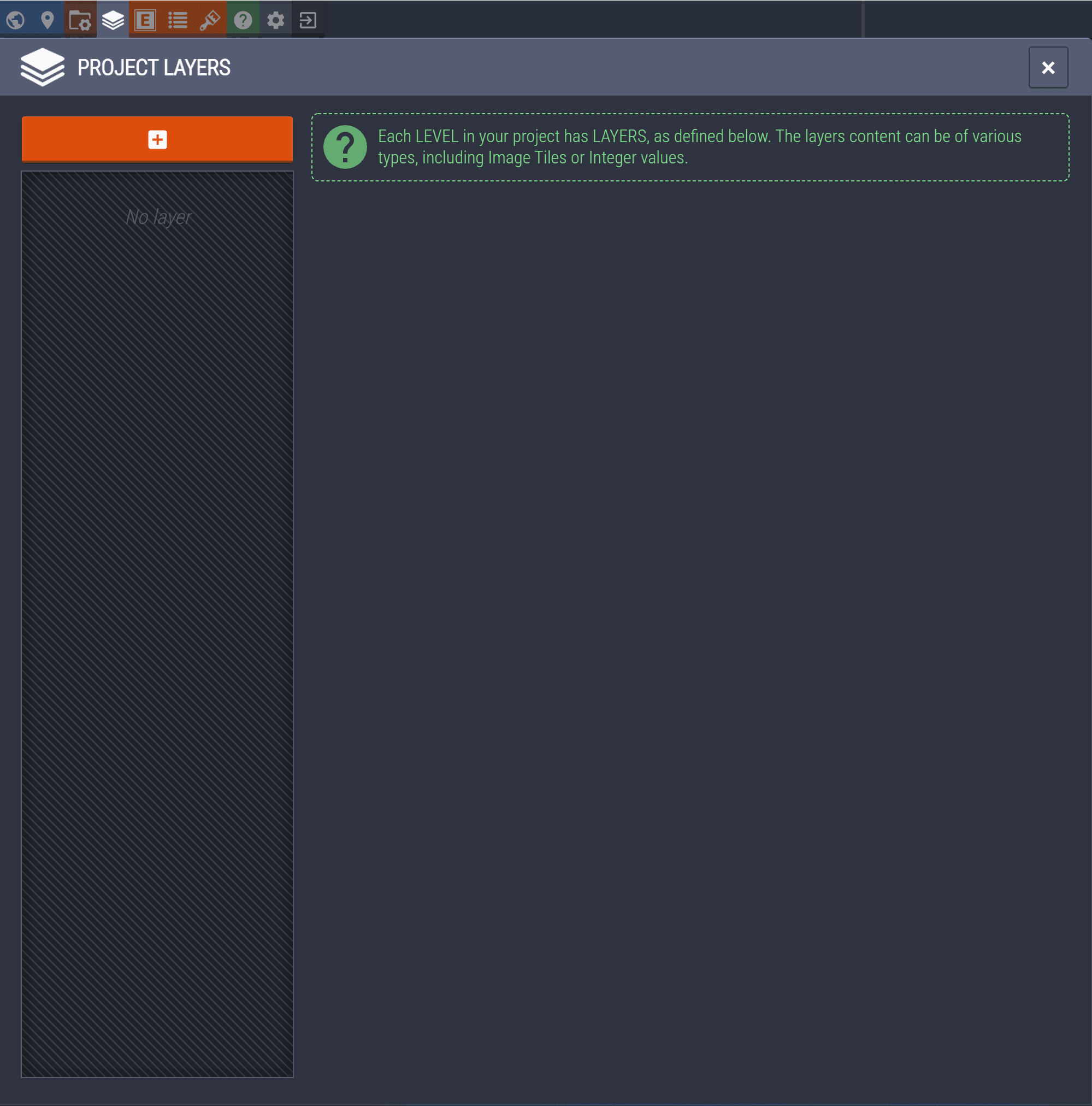
关卡包括多个图层。因此,要设计关卡,我们首先要添加几个图层。图层管理面板同样位于顶部:

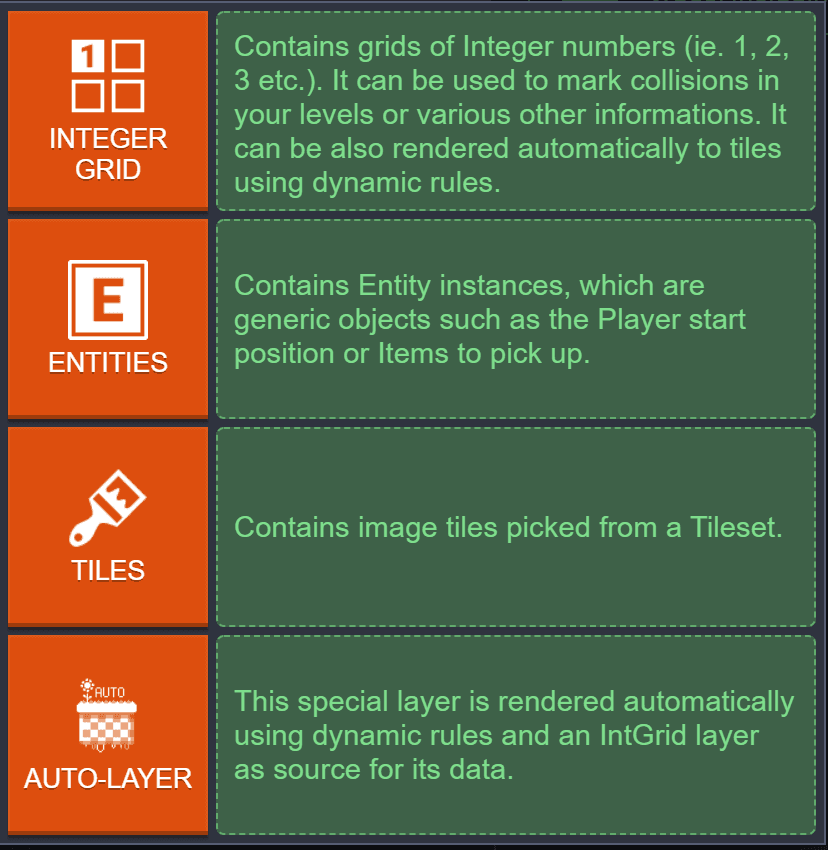
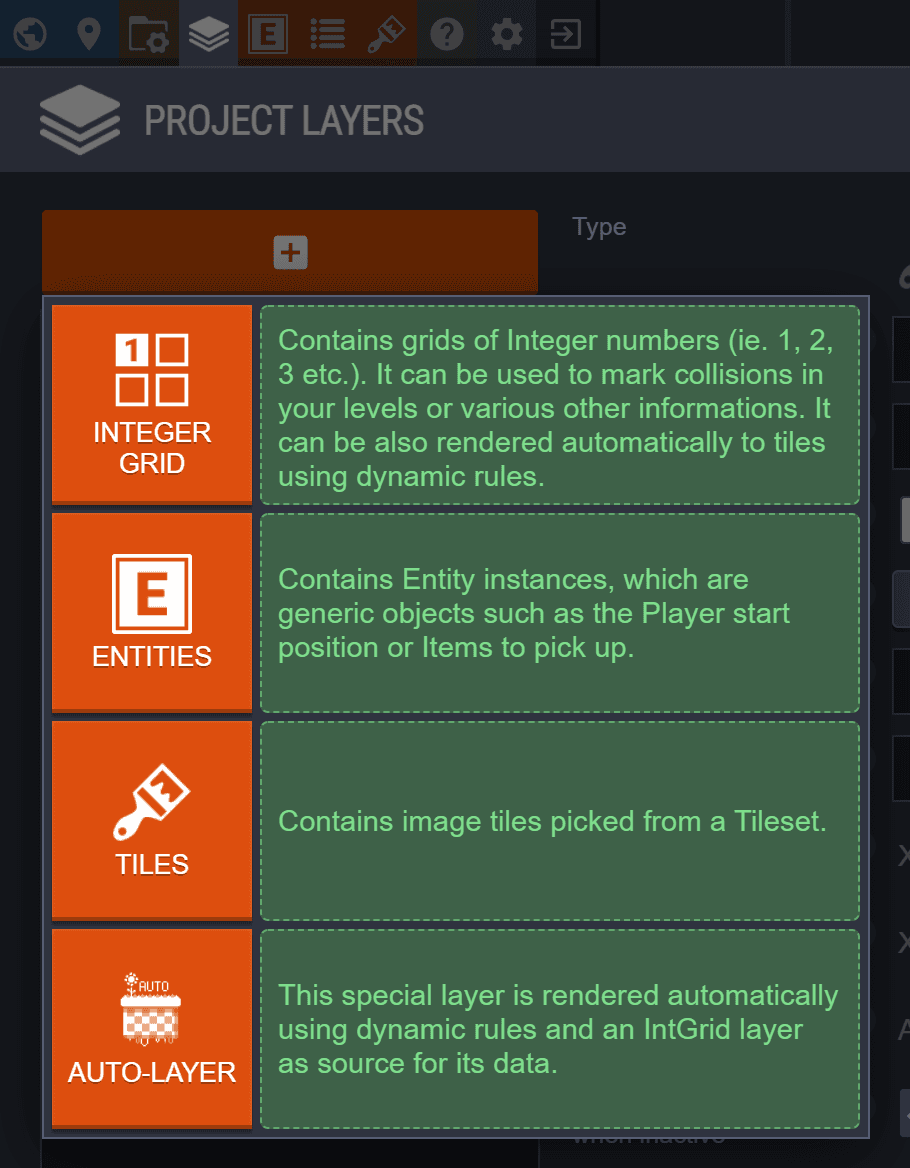
点击添加,你会看到四类图层:

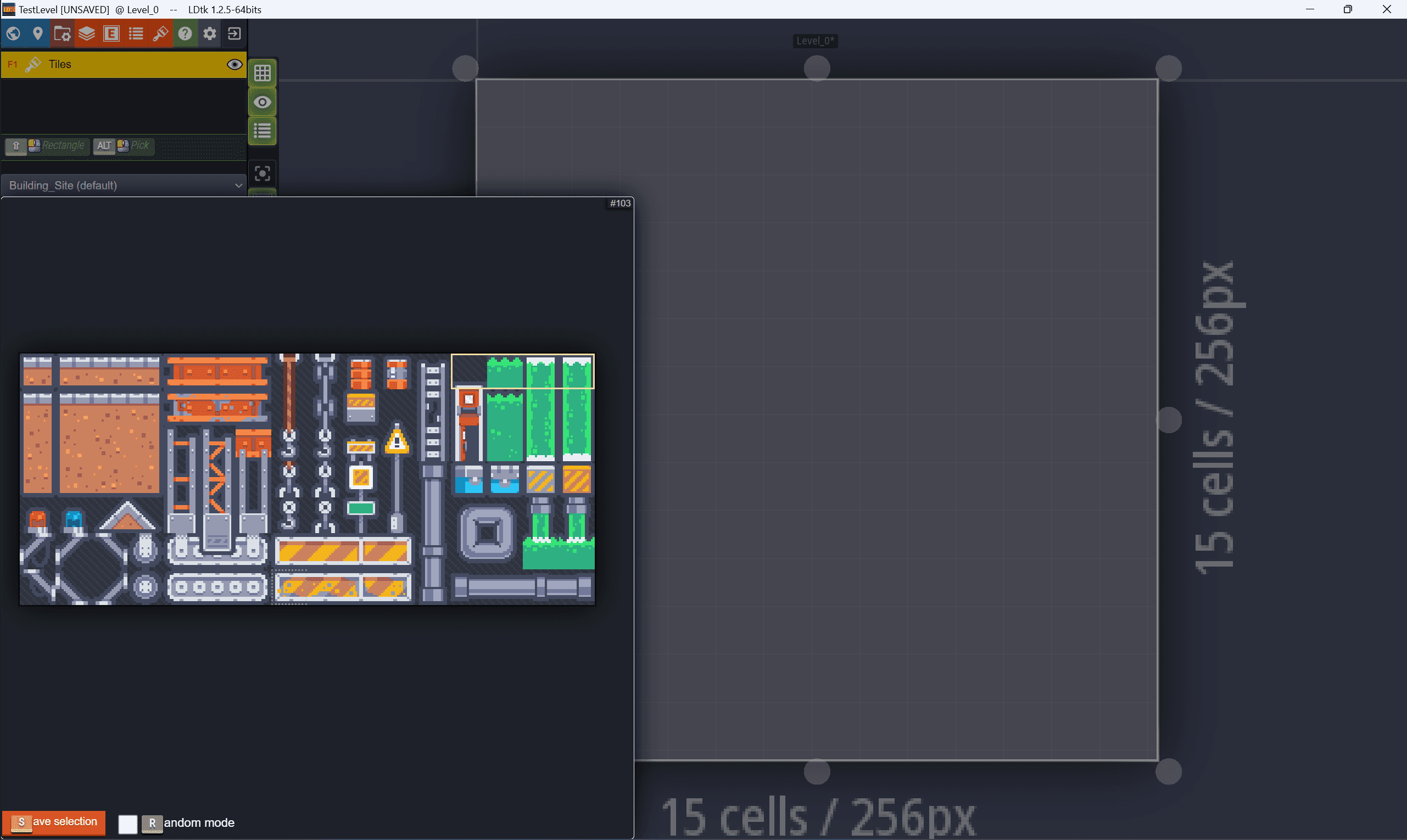
先不作具体解释,我们直接创建 「TILES」 这一选项。要做的第一件事是在 「Default tileset」 选项中指定图层默认使用的 Tileset:这里使用上文导入的 Tileset。此外,你还可以尝试修改原点位置:本文保持在左上角。
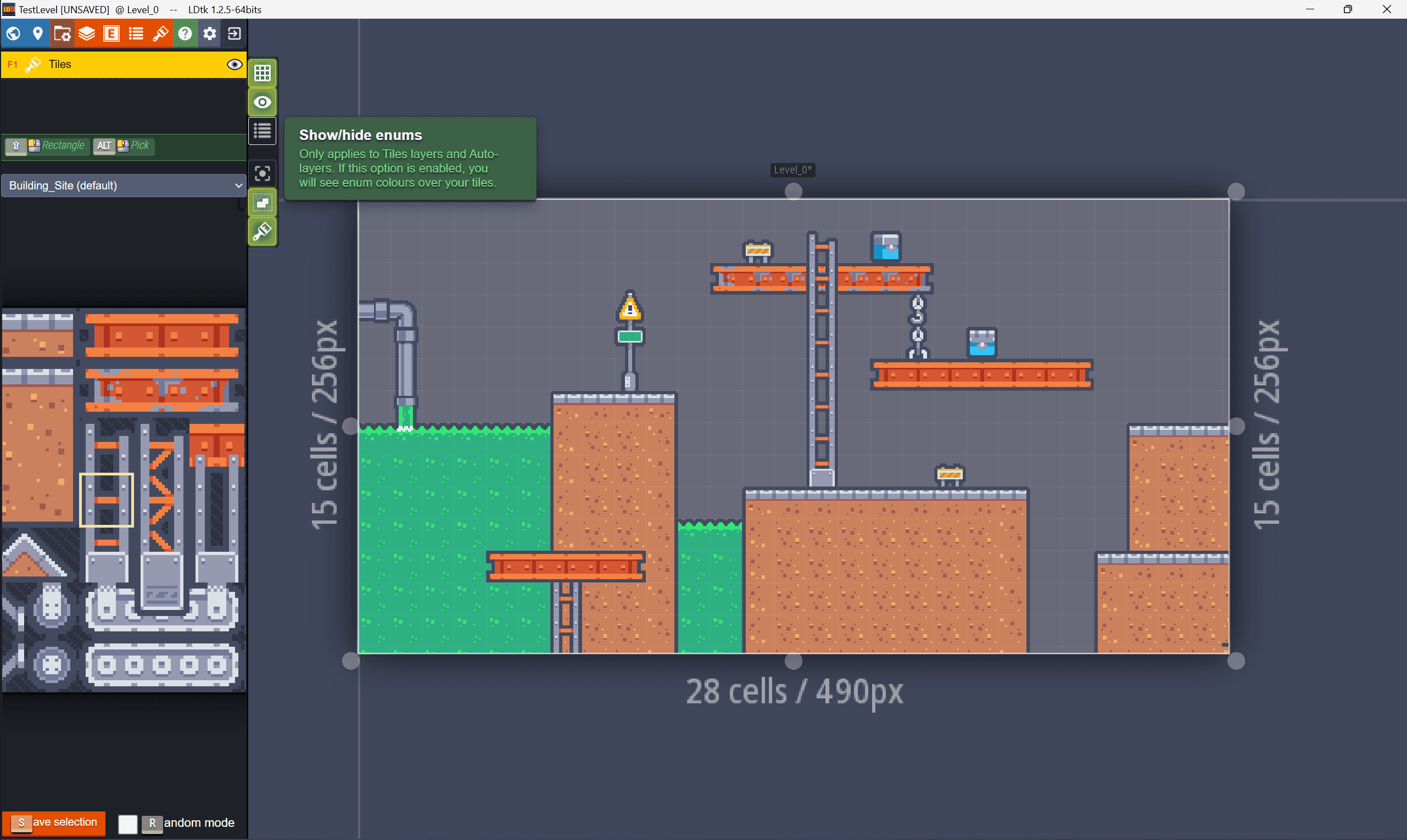
之后你就可以在如下图的界面中自如地设计自己的关卡了:在左边选中对应的瓷砖,然后在背景的关卡中绘制。如果你觉得关卡面积有限,只要稍微使用鼠标滚轮缩小比例尺就可以回到 World 尺度下,对关卡的大小进行编辑。

这里给出一些可能有用的小技巧:
* 在面板中拖动以同时选中多个瓷砖
* 按住上档键并左键拖动以在区域中以平铺的方式绘制选中的瓷砖
* 同样,也可以用以上方式来进行擦除工作,只需把左键变成右键
* 对于经常用到的瓷砖组合,选中他们之后用 S 键【需要切换到英文输入法】来保存选择状态,之后使用时无需重复拖动;在选中组合后可以通过相同的操作删除状态。
* 使用随机化工具来填充背景纹理非常有用
尝试运用它们,完成下图的关卡吧。如果你觉得有好像是有什么蒙版盖在关卡上的话,尝试隐藏 enum 。

自动化
在继续之前,确认你完成了刚才的关卡。这对于进行接下来的内容很有帮助。
好麻烦啊……
不知道你在完成刚才这个关卡的时候,有没有一次次地发出这样的感慨呢。是啊,像刚才一样设计一个关卡需要做太多的事情,如果心里想着的是「我明明只是要完成关卡结构啊!」一类的东西就让这一切更打扰了~!这样一来的话,不知不觉中就想要放弃用美术资产设计关卡了啊……
不妨梳理下在制作刚才这个简单关卡的过程中我们遇到了什么具体困难:
* 需要反复选择相应的区块来匹配正确的效果,尤其是在绘制物体边界的时候;
* 常常因为需要修改关卡的形状推翻一整片瓷砖的样式,进行重新绘制;
由此,自动化工具—— 「Auto Layer」,堂堂登场!
自动图层
「Auto Layer」旨在解决关卡设计师操作上的卡顿,通过设立渲染规则来自动挑选瓷砖放在对应的位置。
在继续前,不妨拓展一下关卡规模。首先缩小比例尺到世界视图,这同时也是一个检视你的关卡结构是否清晰的好机会:

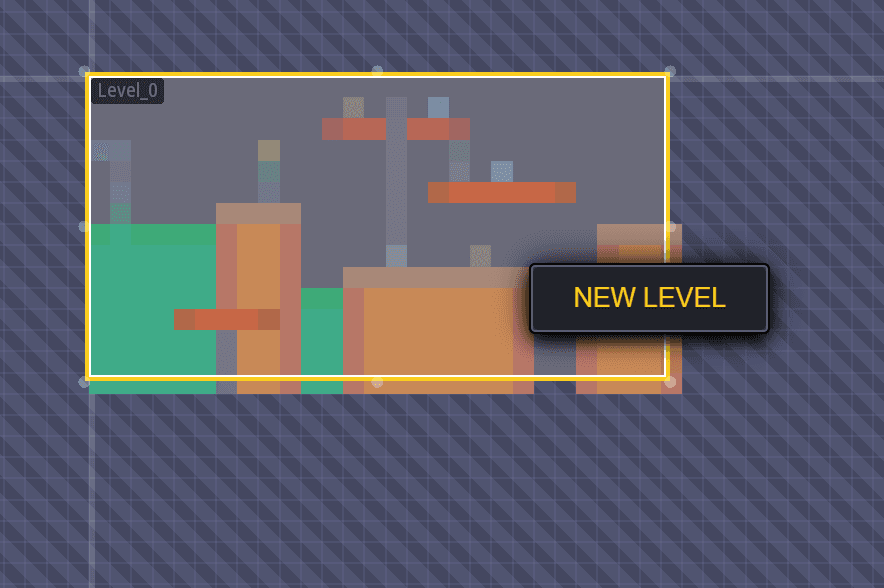
然后,在空白处右键,点击「NEW LEVEL」:

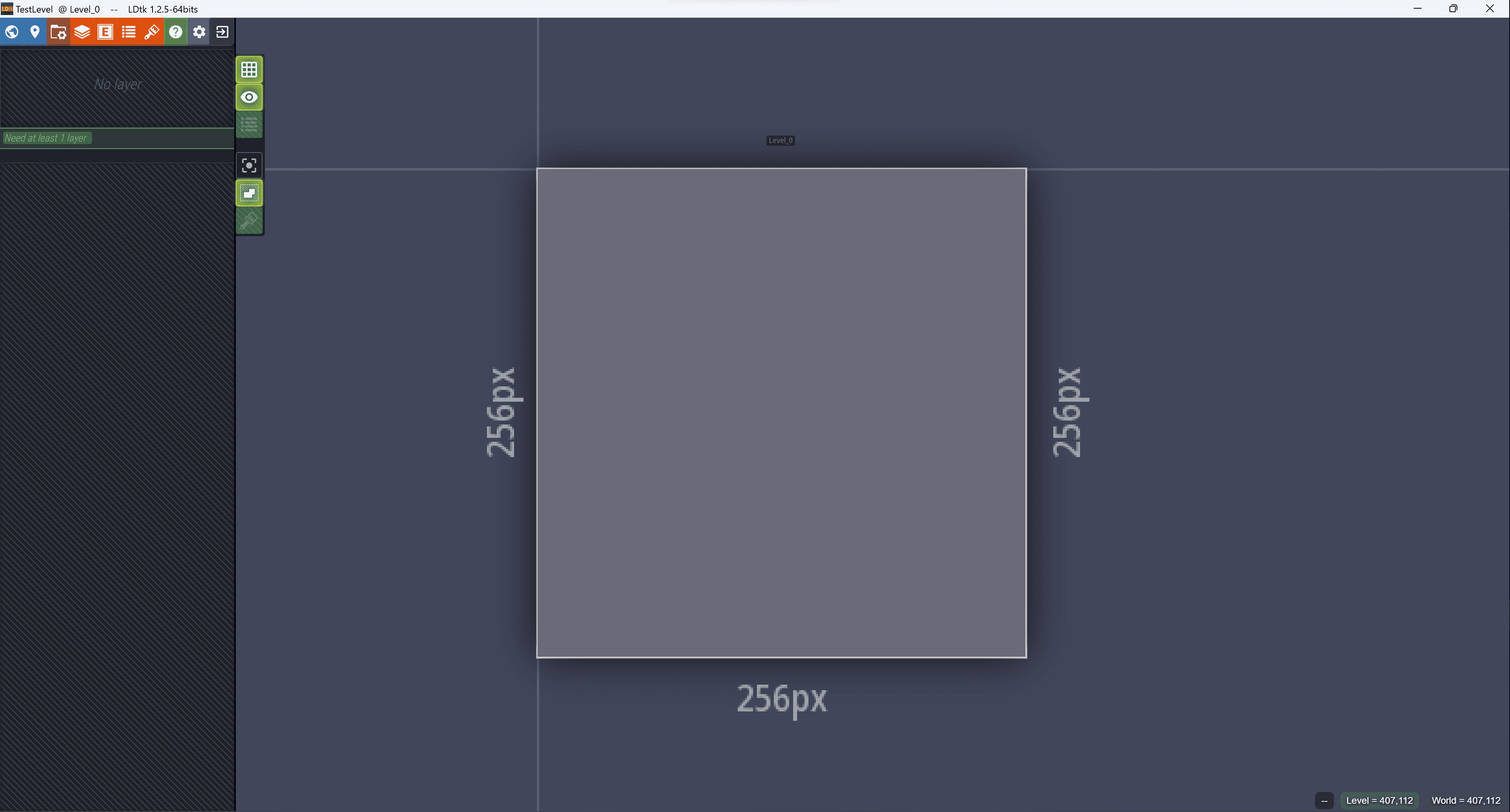
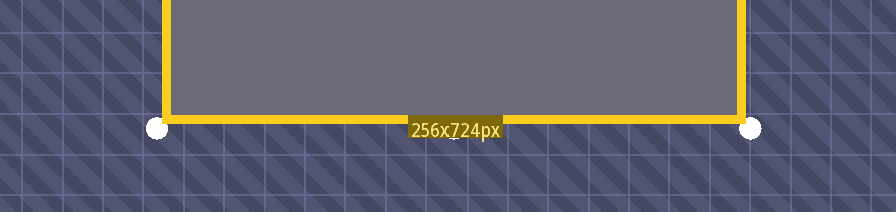
之后调整关卡的位置,让两者连接起来。如果你发现关卡边界之间似乎有缝隙的话,不用担心,这是正常现象。只需放大比例尺即可发现两者贴合的时候也是有边界的:因为边界框并不与网格对齐。拖动边界线,你会看到关卡的大小,这里我们设置为 256 * 724;

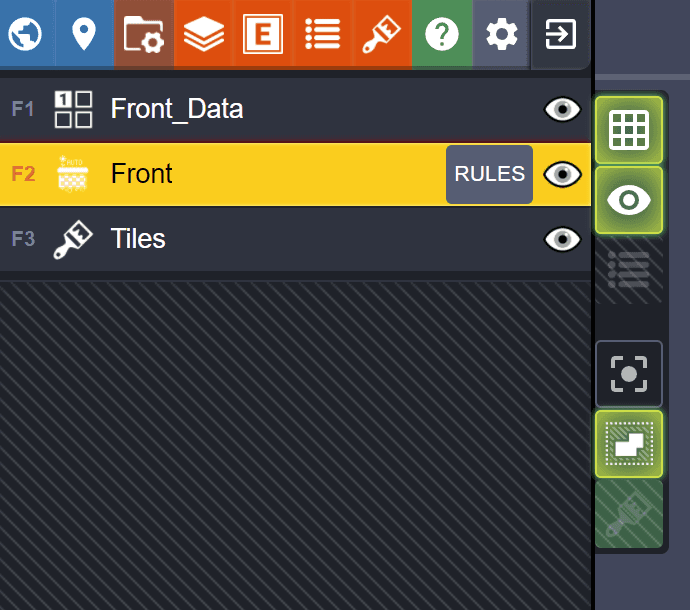
在左上角的一行图标中选中图层,点击新建,这一次我们选择 「AUTO-LAYER」。你会发现软件内部有链接直达相关文档,写得相当精炼,不妨之后点进去看看!虽然如此,让我们暂且活在当下。现在,知道它是一个独立的程序化驱动的图层就足够了。


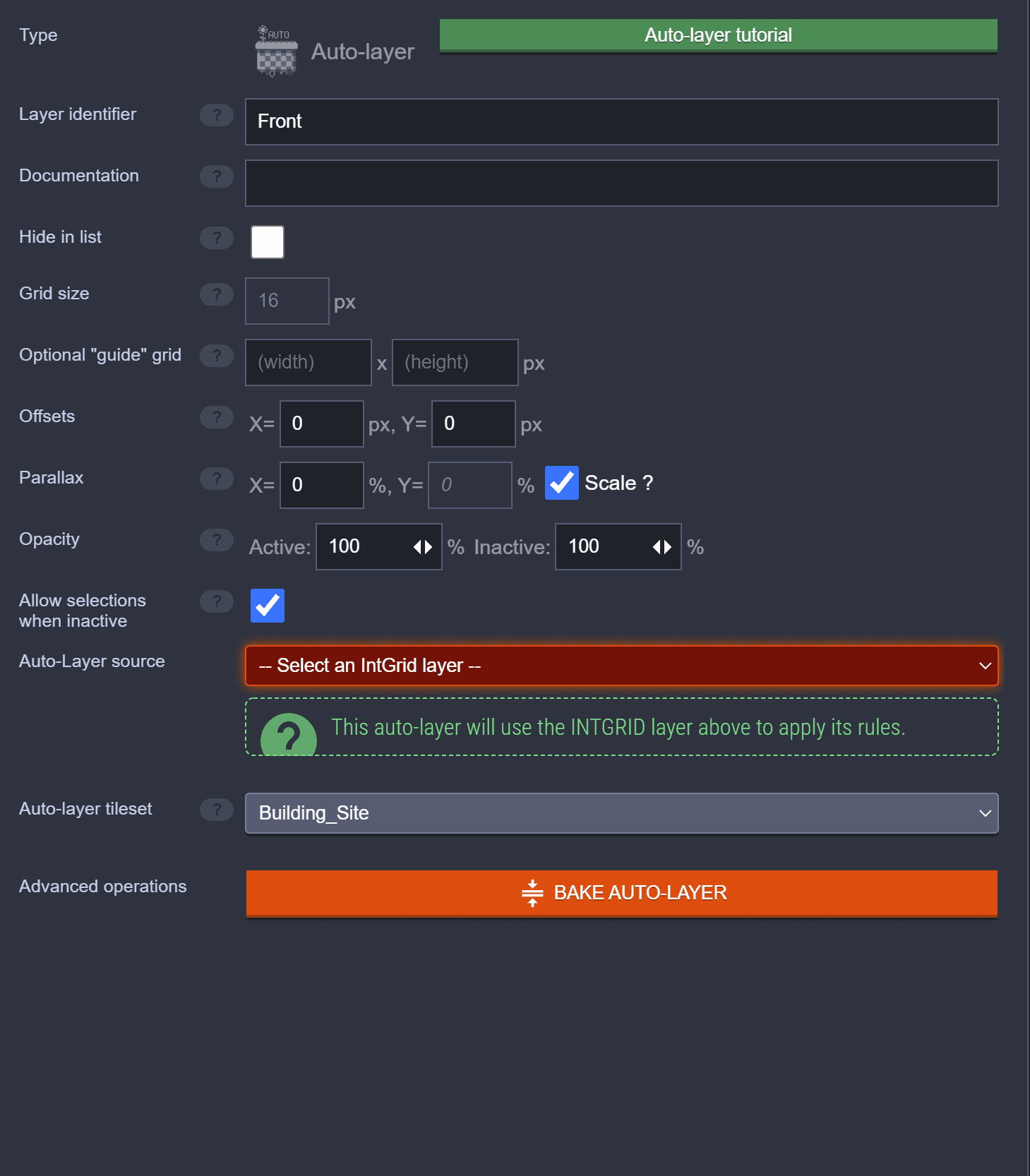
平平无奇地命名为「Front」,然后选择已有的 Tileset。欸?有报错?
没错,Auto Layer 想要发挥作用的话,离不开数据源。简而言之,Auto Layer 的作用是「根据对应的规则选择某个位置上相应的区块」。而规则是作用于图层本身的。
现在我们就可以添加规则了。你可以在任何 Auto Layer 的旁边看见 「RULES」,点击以后进入规则编辑器;

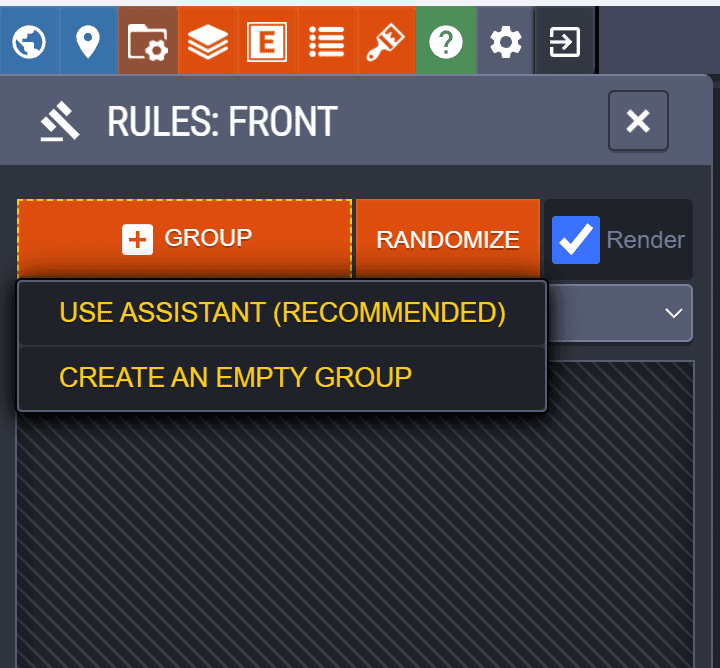
这里直接使用推荐设置。选择推荐之后你也不必使用任何高级选项,直接下一步即可。

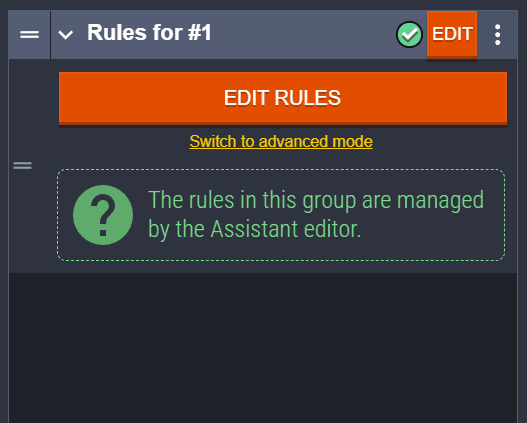
现在你可以看到自己刚刚新建的规则了,现在你看到的模式事实上效率更高,但是我们暂且切换到高级模式,通过简单的操作来快速上手。点击下面的链接切换至高级模式。

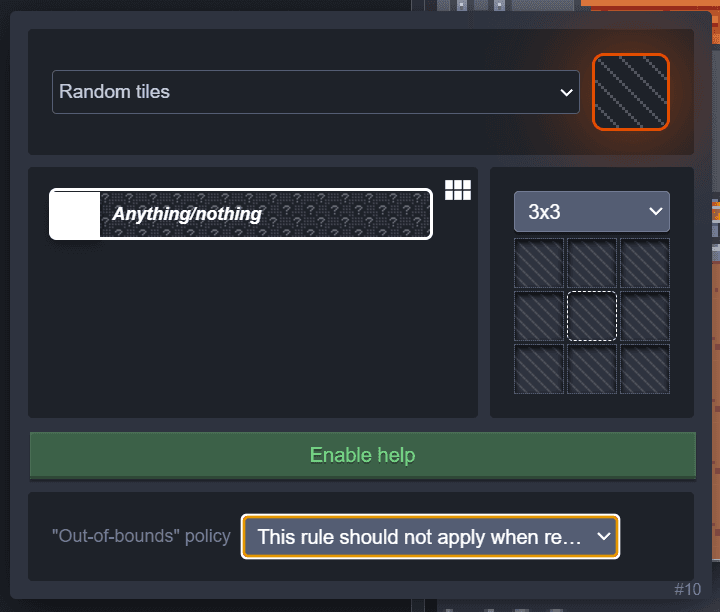
点击加号添加规则后,你会看到如下的面板。

按照相应原则进行设计即可。ldtk会按照优先处理堆栈更靠近顶部的逻辑。
你咋停这了?
emmm……当时没能一鼓作气写完。由于打算展示给某人看,我从仓库里把它翻出来;剩下的部分,有时间一定会写完的(确信)